[css]لعمل تاثير جميل على ارقام صفحات في المواضيع
عملنا لكم اكثر من شكل
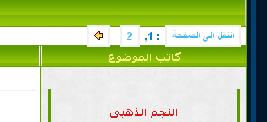
الشكل الاول
صوره توضيحيه https://i.servimg.com/u/f40/12/50/61/71/osa_110.jpg
https://i.servimg.com/u/f40/12/50/61/71/osa_110.jpgالكود
الكود:
---------تضليل المحتوى.pagination {
background-color:#fff;
color:#48b9ef;
padding:10px 0 10px 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
text-align:right;
}
.pagination a {
color:#48b9ef;
padding:2px 5px;
margin:0 2px;
text-decoration:none;
border:2px solid #f0f0f0;
}
.pagination a:hover, div.pagination a:active {
border:2px solid #ff5a00;
color:#ff5a00;
}
.pagination span.current {
padding:2px 5px;
border:2px solid #ff5a00;
color:#fff;
font-weight:bold;
background-color:#ff6c16;
}
.pagination span.disabled {
display:none;
}
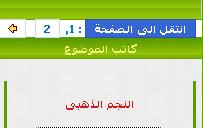
الشكل 2:
 https://i.servimg.com/u/f40/12/50/61/71/osa210.jpg
https://i.servimg.com/u/f40/12/50/61/71/osa210.jpgالكود
الكود:
---------تضليل المحتوى\\--------alngmgold ------\\
div.pagination {
padding: 3px;
margin: 3px;
text-align:center;
font-family:Tahoma,Helvetica,sans-serif;
font-size:.85em;
}
.pagination a {
border: 1px solid #ccdbe4;
margin-right:3px;
padding:2px 8px;
background-position:bottom;
text-decoration: none;
color: #0061de;
}
.pagination a:hover, div.pagination a:active {
border: 1px solid #2b55af;
background-image:none;
background-color:#3666d4;
color: #fff;
}
.pagination span.current {
margin-right:3px;
padding:2px 6px;
font-weight: bold;
color: #000;
}
.pagination span.disabled {
display:none;
}
.pagination a.next{
border:2px solid #ccdbe4;
margin:0 0 0 10px;
}
.pagination a.next:hover{
border:2px solid #2b55af;
}
.pagination a.prev{
border:2px solid #ccdbe4;
margin:0 10px 0 0;
}
.pagination a.prev:hover{
border:2px solid #2b55af;
}
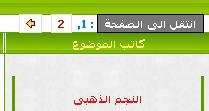
الشكل 3:
 https://i.servimg.com/u/f40/12/50/61/71/osa_310.jpg
https://i.servimg.com/u/f40/12/50/61/71/osa_310.jpgالكود
الكود:
---------تضليل المحتوى\\--------alngmgold ------\\
.pagination {
padding: 3px;
margin: 3px;
text-align:center;
}
.pagination a {
border: 1px solid #dedfde;
margin-right:3px;
padding:2px 6px;
background-position:bottom;
text-decoration: none;
color: #99210B;
}
.pagination a:hover, div.pagination a:active {
border: 1px solid #000;
background-image:none;
background-color:#777777;
color: #fff;
}
.pagination span.current {
margin-right:3px;
padding:2px 6px;
font-weight: bold;
color: #99210B;
}
.pagination span.disabled {
margin-right:3px;
padding:2px 6px;
color: #adaaad;
}
ملحوظه
الاكواد تعمل على النسخ
phpBB2
phpBB3
Invision
لاكن لاتعمل على النسخه
PunBB




